Creating Rapid Sales Contracts with Custom HubSpot Quote Templates
The Challenge Sales Teams Face When Creating Contracts
As a sales leader, I know how important it is to get contracts out to customers quickly. The faster you can get a proposal or a contract to a customer, the more likely you are to close the deal.
Most startups have a file on Google Drive that they copy and paste into a new document every time they need to send out a quote or invoice. This is time-consuming, error-prone, and not scalable. It's difficult to train staff, ensure everyone is using the same template, and keep track of all the different document versions. It also interrupts your flow as a salesperson. You have to stop what you're doing, find the right template, fill in all the details, and then send it off. This process can take longer than you think and most salespeople I've seen postpone this task for the next day.
I find it particularly bothersome when this method results in contracts featuring a mix of font types, varying sizes, and misaligned text. This inconsistency strikes me as unprofessional and shows a lack of attention to detail.
Need for a Better Way to Generate Contracts
Using HubSpot for generating contracts is the ideal solution for us because it keeps our sales team in one place. It's better for operational security (OpSec), it's easier to train new salespeople, and every contract looks the same. It also helps us make sure the deal value exactly matches the contract value they are signing.
Sending contracts from HubSpot is also great for tracking and measuring the sales process, engagement, and conversion rates. We can see how many times a customer has viewed the contract, how long they spent on each page, and if they signed it or not. This helps us understand what's working and what's not so we can improve our sales process.
Templating HubSpot Quotes is Difficult
The HubSpot Quotes system is relatively simple, but can be customized to fit most needs. The problem is that it's not easy to go beyond the basic templates that HubSpot provides. You need to know HTML and CSS to create custom templates. This is a problem for most sales leaders because they don't have the time or resources to learn how to code.
Even I avoided using the HubSpot Quotes because I didn't want to spend the time creating a custom template. I knew it would take me hours to figure out how to do it and I didn't have the time. I also didn't want to spend money on a developer to do it for me because I knew it would be overkill. But then I thought of a couple of hacks.
How to Create Custom HubSpot Quote Templates Without Coding
Here are the steps I took to create a custom HubSpot quote template without coding:
- Create a new contract template in Google Docs (or Microsoft Word)
- Export the document as HTML
- Use a free online tool to inline the CSS
- Insert the HTML snippets we want into the HubSpot Quote template editor
Here are the steps a salesperson would take to create a new quote or contract:
- Open the Deal
- Add Line Items to the Deal
- Save Line Items and update Deal amount
- Go back to the Deal and click on the "Create Quote" button
- Follow the wizard to create and send the new quote
Below is a step-by-step guide on how to create a custom HubSpot quote template without coding.
Step 1: Create a New Contract Template in Google Docs
HubSpot Quotes will provide most of the structure and formatting for your contract. You just need to add the content and customize it to fit your needs.
With that in mind, let's create a new GDocs template that will have the following sections:
- Legal Terms
- Appendix with default product pricing
We want to show the important contract terms on the document for transparency and to make it easy for the customer to understand what they are signing. We also want to include a default pricing table in case they activate and use other products that are not included in the contract.
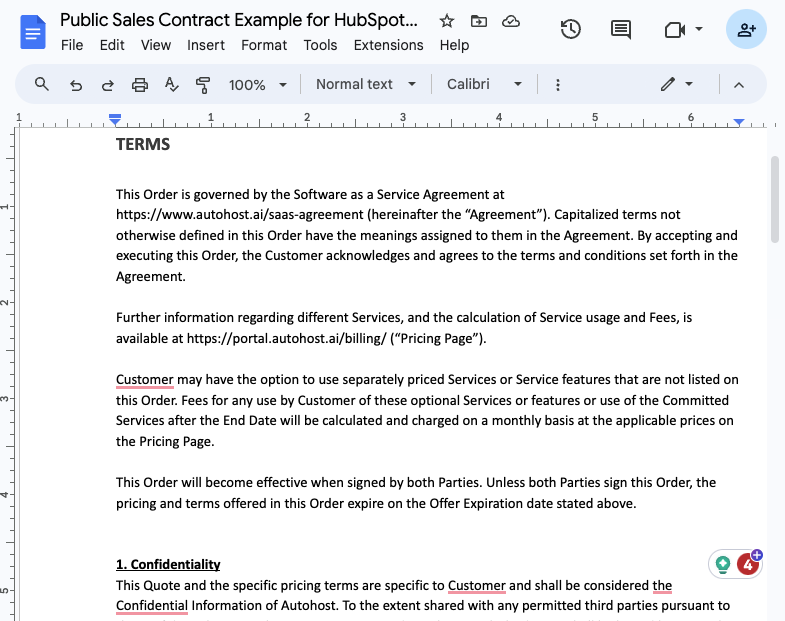
Here's what the template looks like:

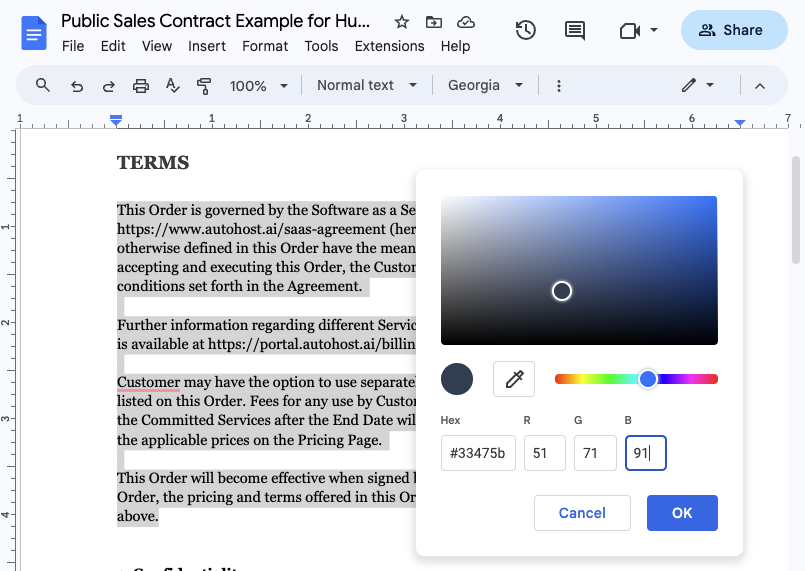
Before we can use it we need to change the font type and font color to match the HubSpot Quotes template.
Edit the font color for the paragraph text, but leave the headings as they are.

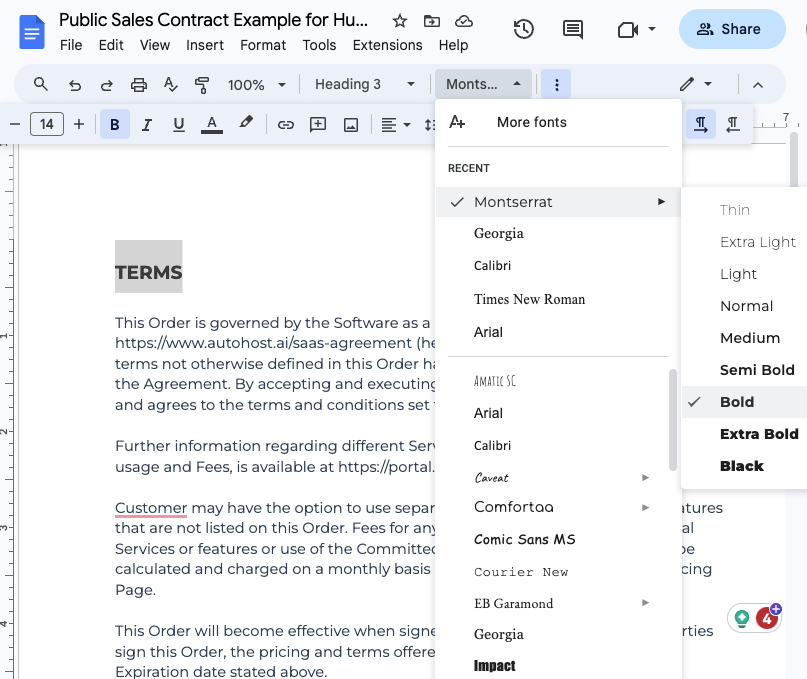
Edit the font type for the paragraph text, and headings.

Now we can download the document as HTML.

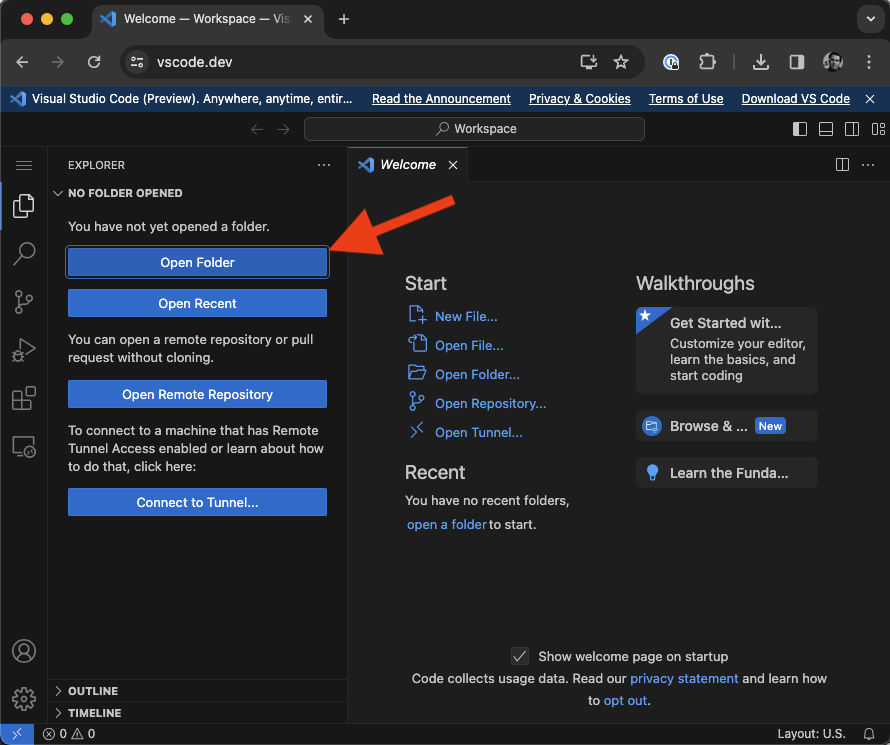
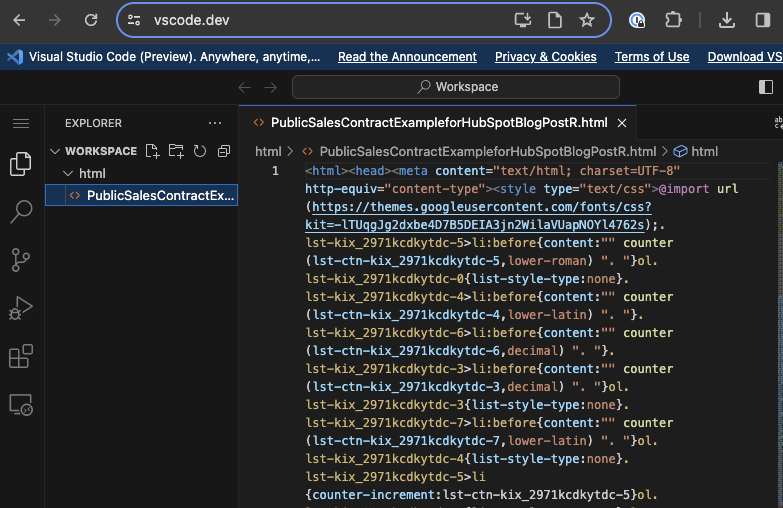
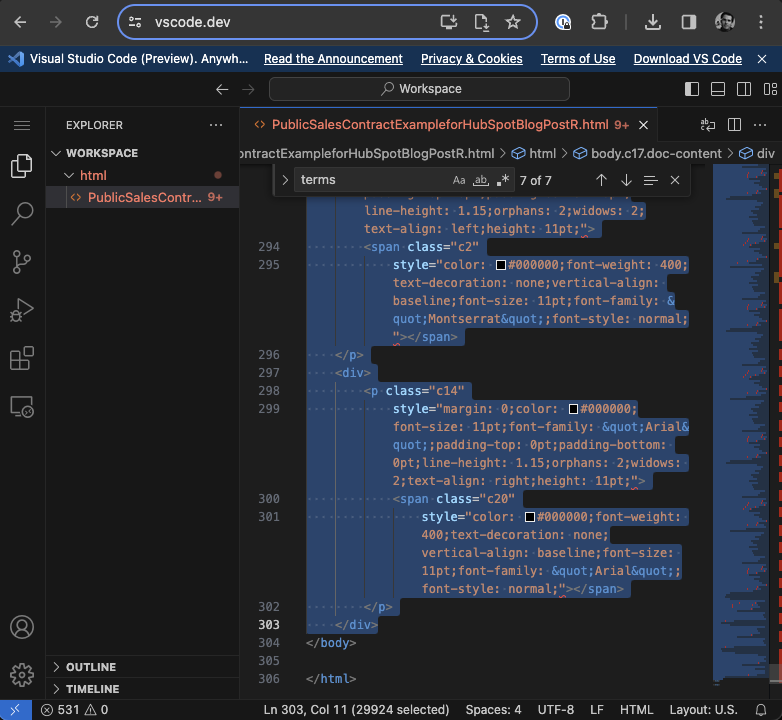
The HTML file will be zipped, so we need to unzip it before we can use it. Then go to vscode.dev and open the folder with the HTML file.

Double click on the HTML file to open it in the editor.

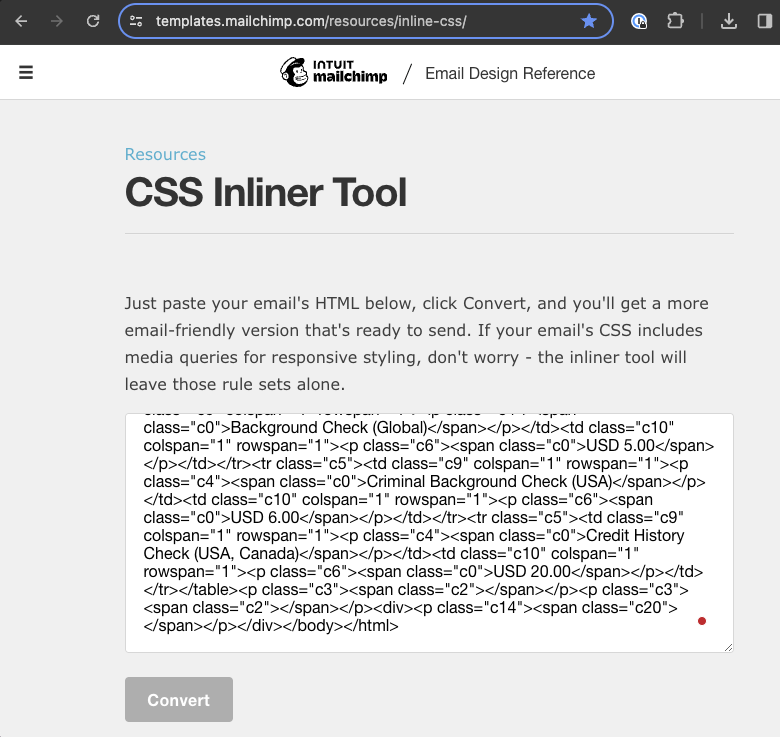
Now to the important part. We need to inline the CSS so that it will work in HubSpot. To do this we need to copy the HTML code and paste it into a free online tool called CSS Inliner by Mailchimp.

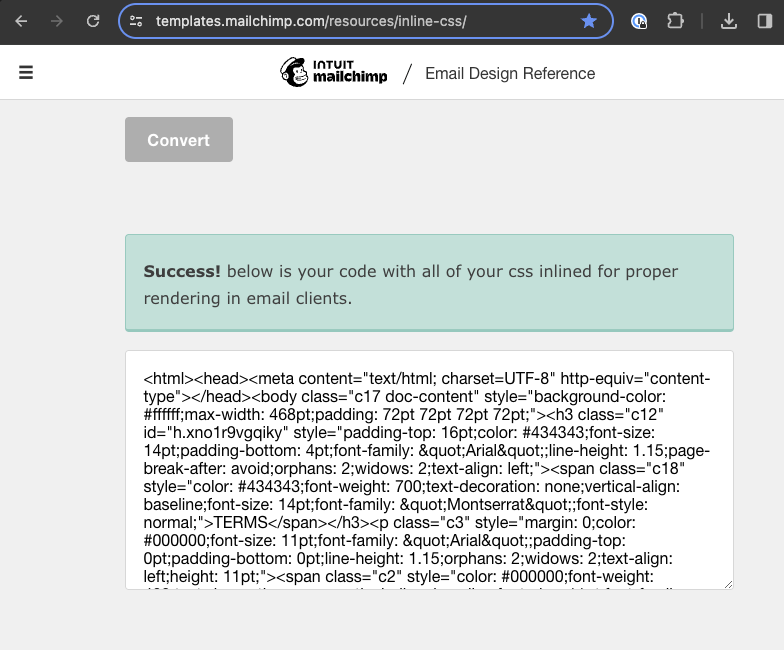
After pasting the code into the tool, click on the "Convert" button.

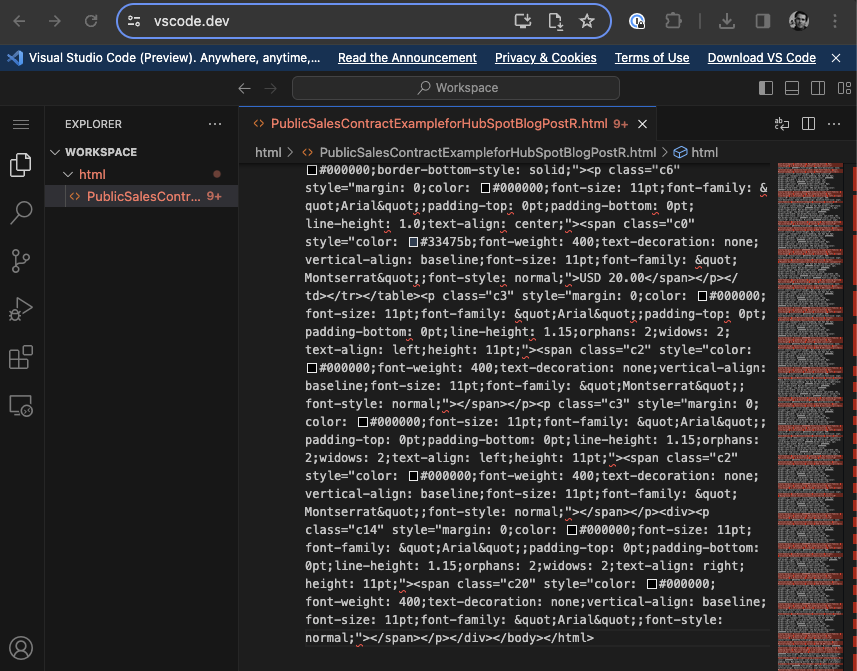
Copy the resulting HTML code and paste it back to our HTML file in VSCode, overwriting the original content.

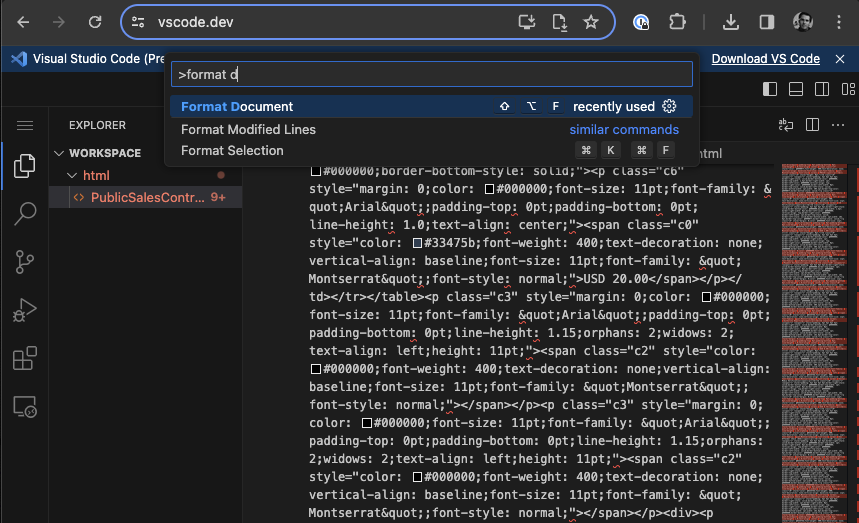
It's going to look a little messy, but don't worry. We just need to format the code so it's easier to read. Luckily VSCode has a built-in formatter that will do this for us. Just hit Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows and type "Format Document". Then select "Format Document" from the list.

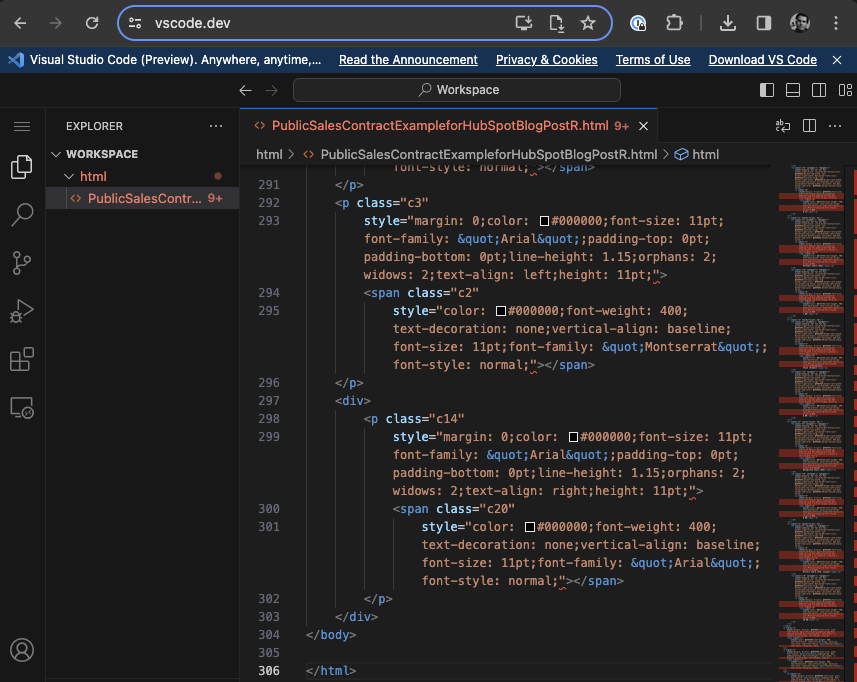
The code should now be formatted and easier to read.

We are now ready to copy the HTML snippets we want to use in HubSpot.
Step 2: Customize the HubSpot Quote Template
Now that we have our HTML snippets we can go back to HubSpot and create a new quote template. Here are the steps:
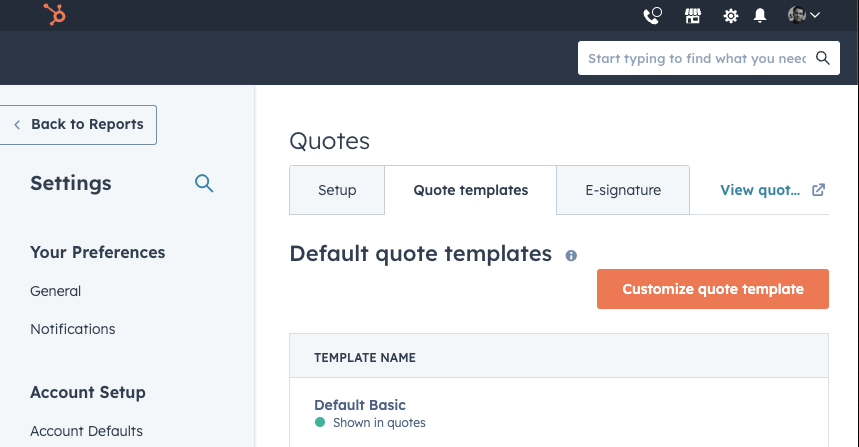
- Go to Settings > Data Management > Quotes
- Click on the Quote template tab
- Click on the Customize quote template button
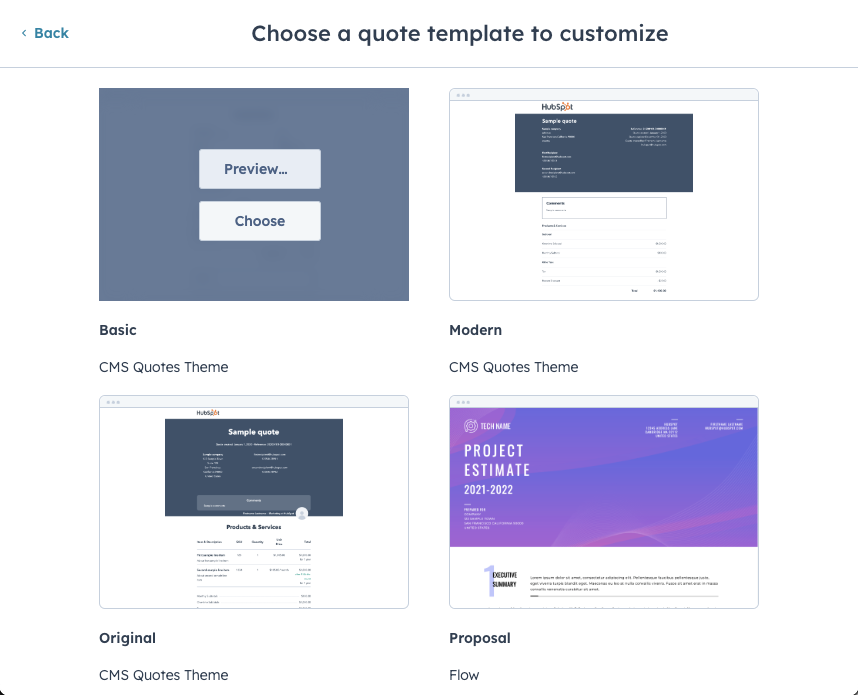
- Highlight the Basic template and click on the Choose button
Click Customize quote template to create a new template.

Click Choose to select the Basic template.

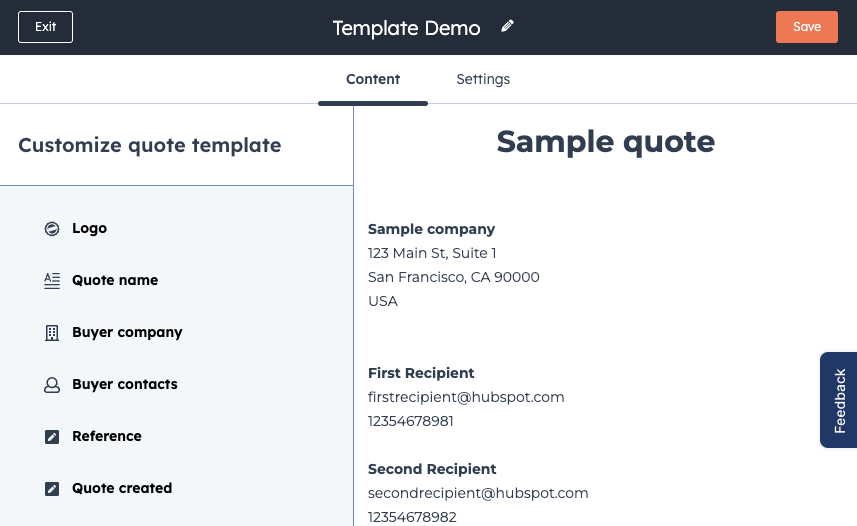
Change the template name at the top, and edit your company logo if you want.

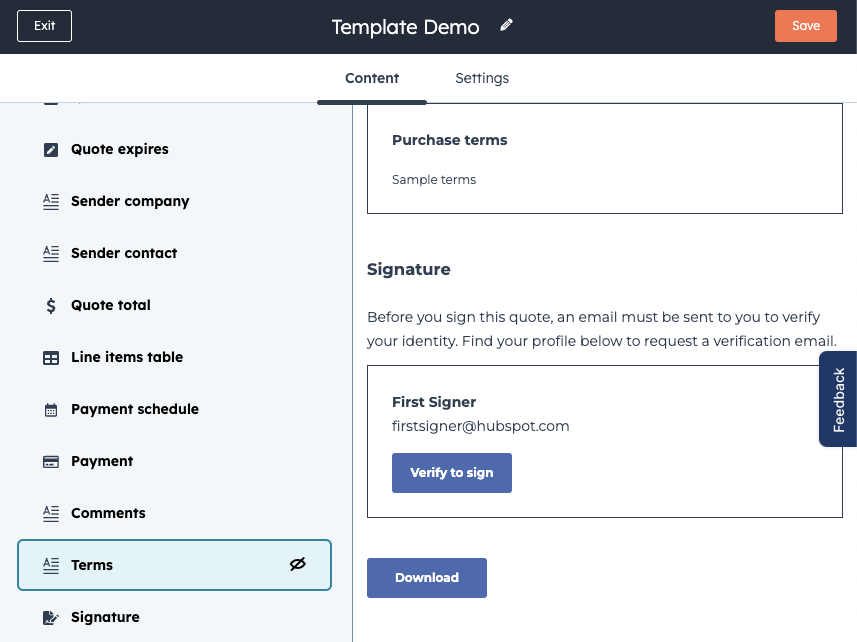
Then scroll down on the left sidebar and select the Terms section to open the editor.

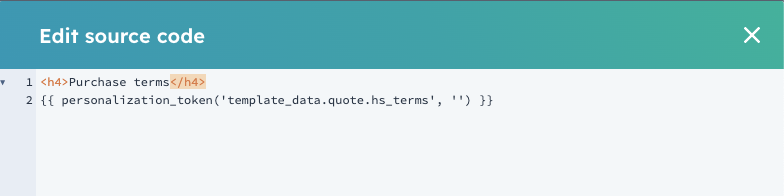
In the editor, click on Add content and select Source code.

This will open a new window where we can paste our HTML snippets. First, we need to delete the existing content in the editor. Then we can paste our HTML snippets one by one.

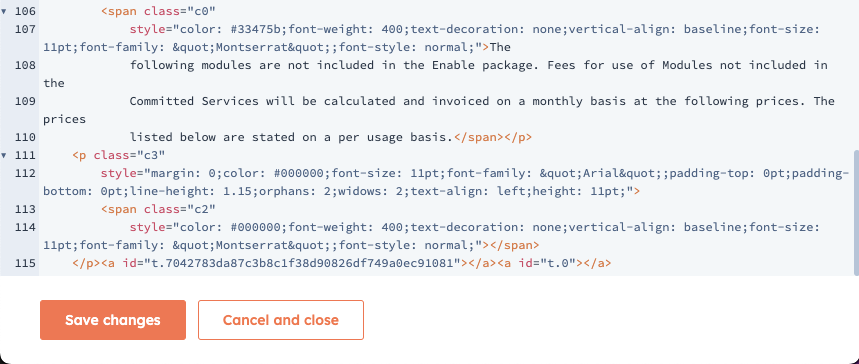
Go back to VSCode and copy everything between the <body> tags.

All the way to the bottom.

Now go back to HubSpot and paste the code into the editor and click Save.

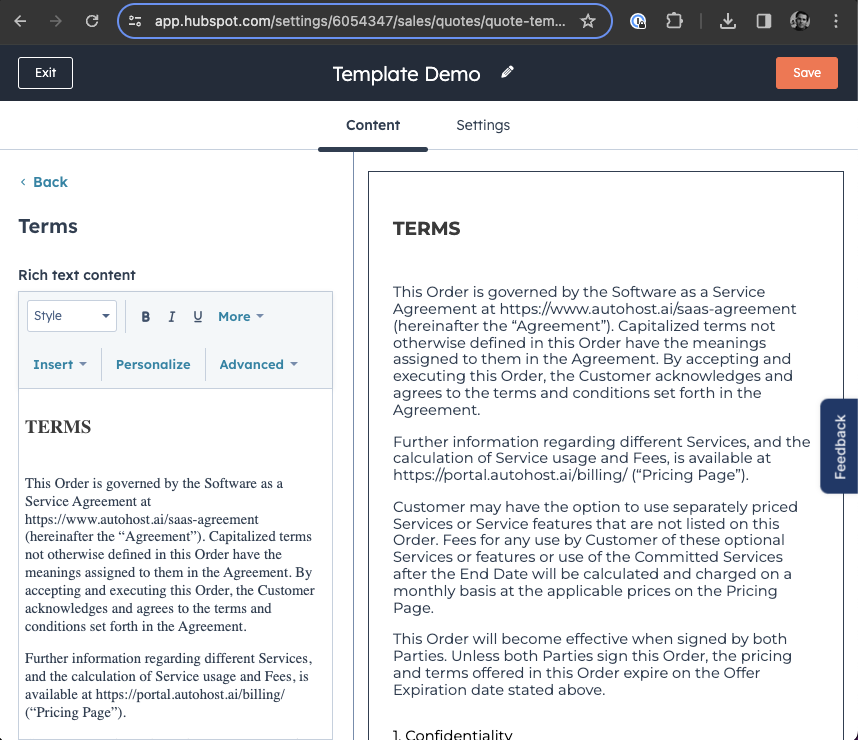
The preview pane on the right should now show the contract terms.

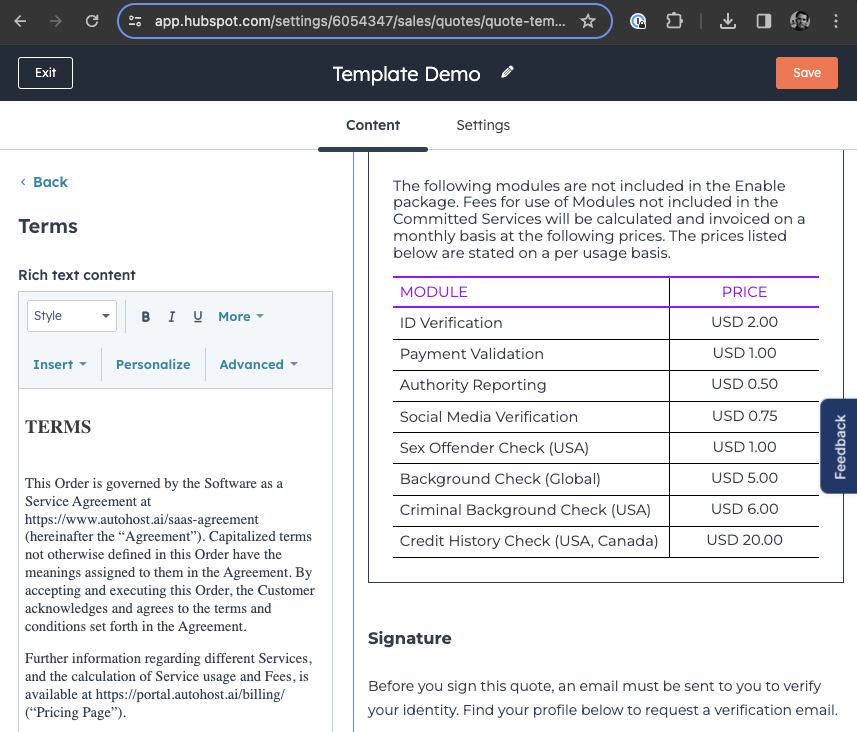
Even the table looks good.

Save the template and let's try to use it.
Step 3: Create a New Quote Using the Custom Template
Now that we have our custom template we can create a new quote using it. Here are the steps:
- Go to Sales > Deals
- Click on the Deal you want to create a quote for
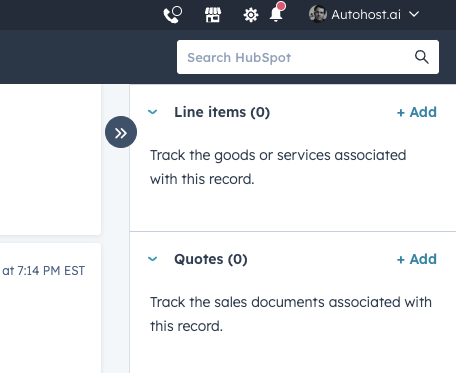
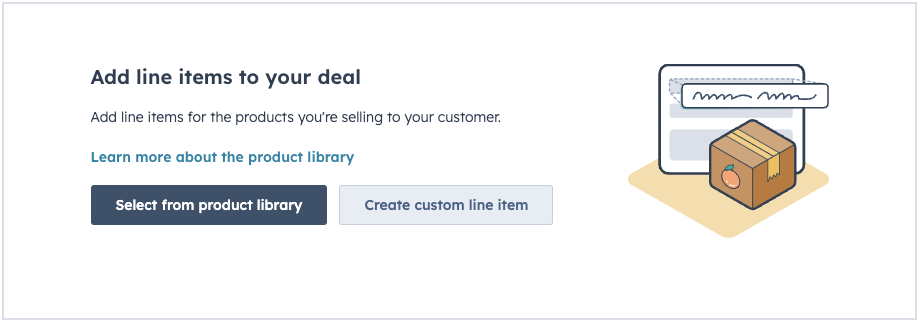
- Click on the + Add button by the Line Items section
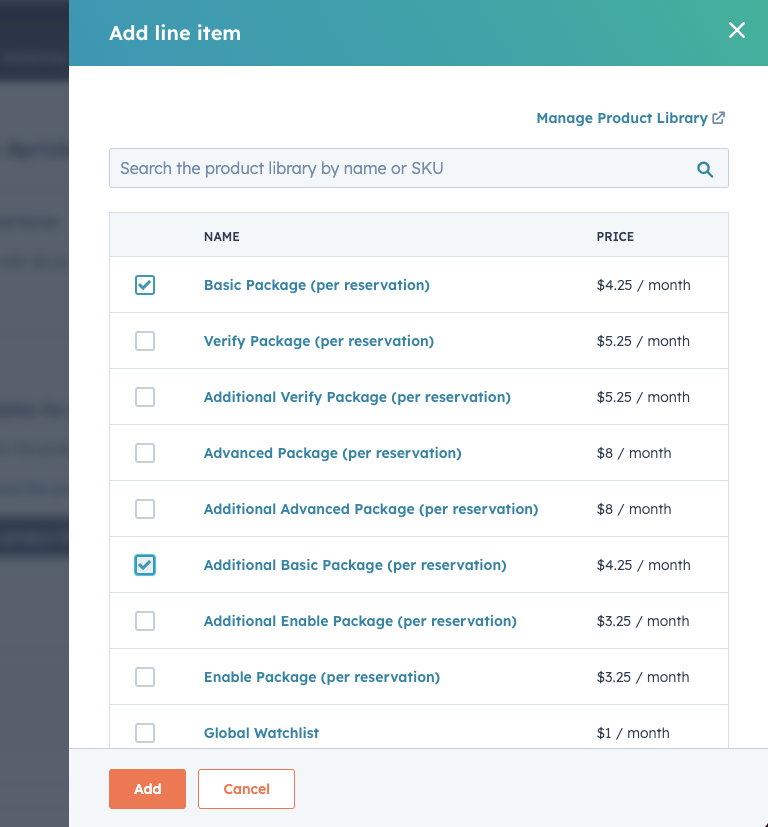
- Add the Product and Quantity for each line item
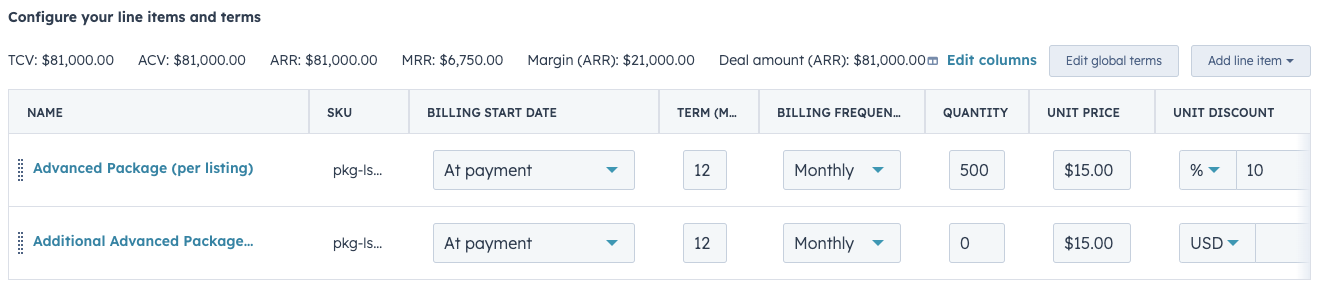
- Click on the Save button and select Update deal amount when prompted
- Go back to the Deal and click on the Create quote button
- Select the Custom template we created earlier
- Click on the Create quote button and follow the wizard to send the quote
Line Items are not covered in this article. If you want to learn more about them, check out the HubSpot Knowledge Base.
On the Deal page, click on the + Add button by the Line Items section.

You can now add line items from your Products library, or enter a custom product/service name and price.

In our case, we already have line items in the Products library, so we can just select them from the list.

Edit the line item Quantity and Discount if needed.

When we are done adding line items, we can click on the Save button and select Update deal amount when prompted.

Now go back to the Deal and click on the Create quote button.

Select the custom template we created earlier, and follow the wizard to send the quote.
Other Quote Builders
There are other tools you can pay for that integrate with HubSpot and make it easier to create quotes and invoices. Here are some of them:
Conclusion
Creating custom HubSpot quote templates is not easy, but it's worth the effort. It will save you time and make you more money in the long run. Companies such as PandaDoc have a much simpler template editor, but you'll end up paying for two tools instead of one.
